Build and deliver better web experiences. Faster.
Simplify your Kubernetes frontend deployment with Vercel
Extend your backend with a managed Frontend Cloud.


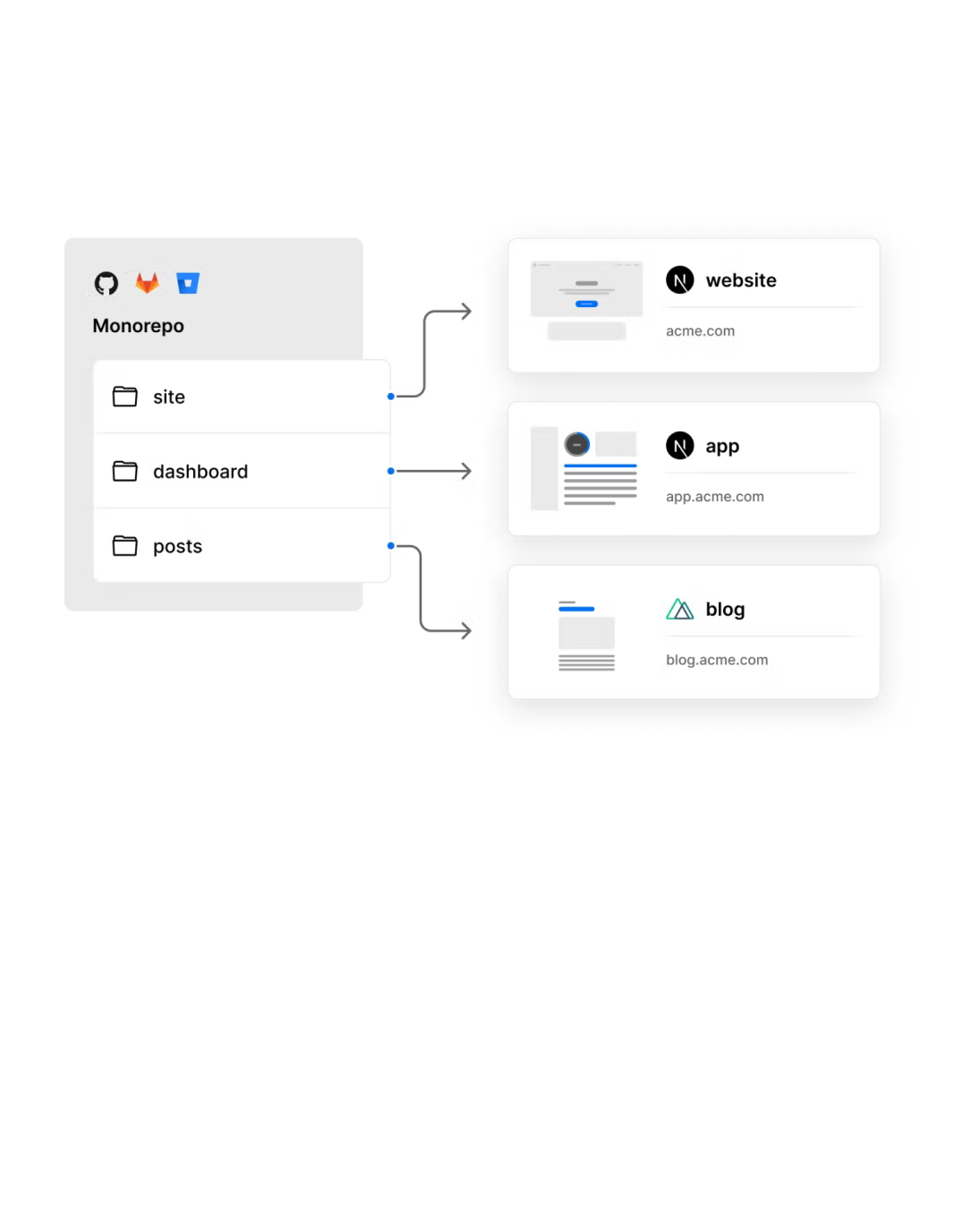
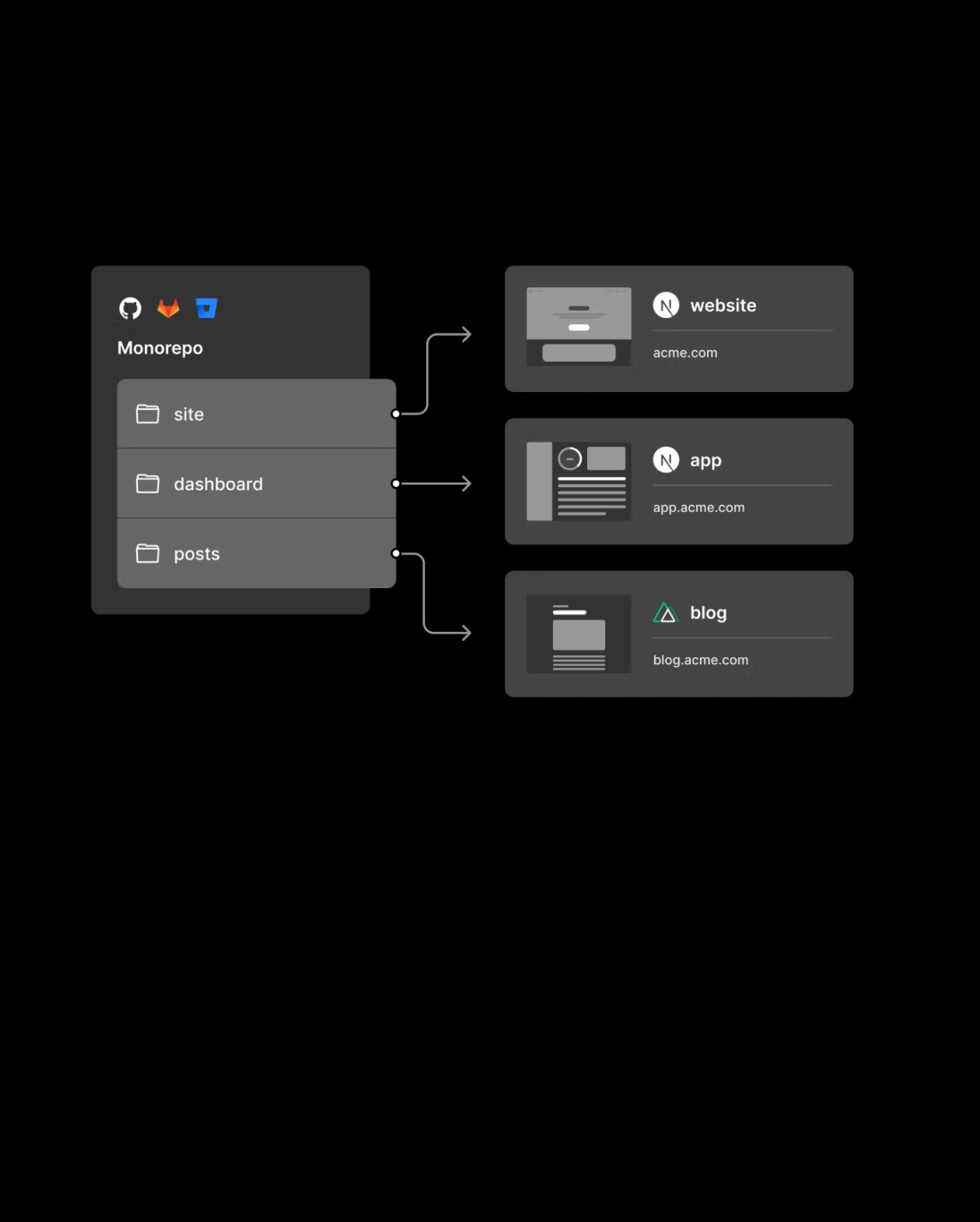
Monorepos are changing how teams build software
When to add serverless to your Kubernetes architecture
A guide to designing distributed systems.


The Frontend Cloud: Powering resiliency for global web applications


Delivering AI analysis faster with the Vercel workflow
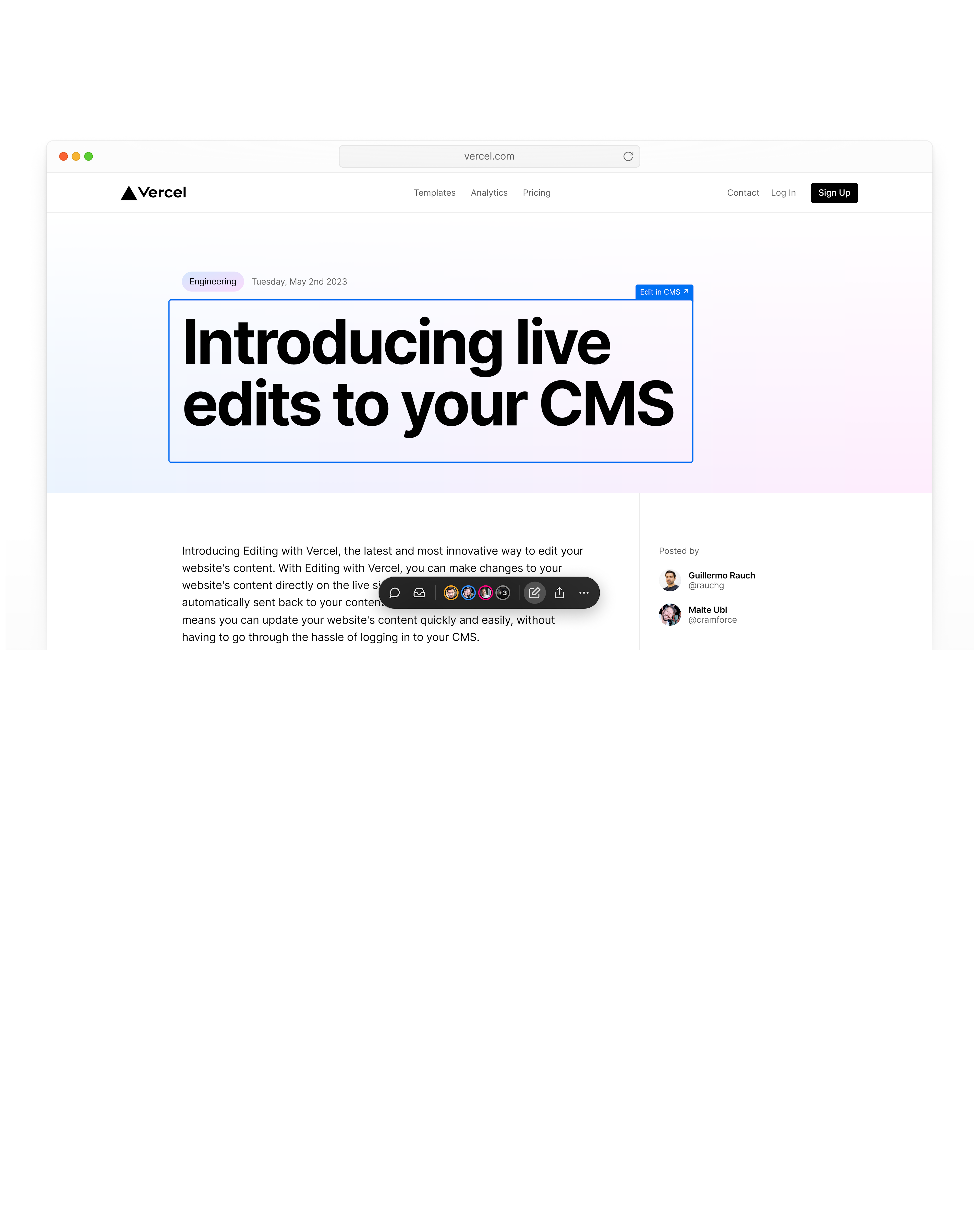
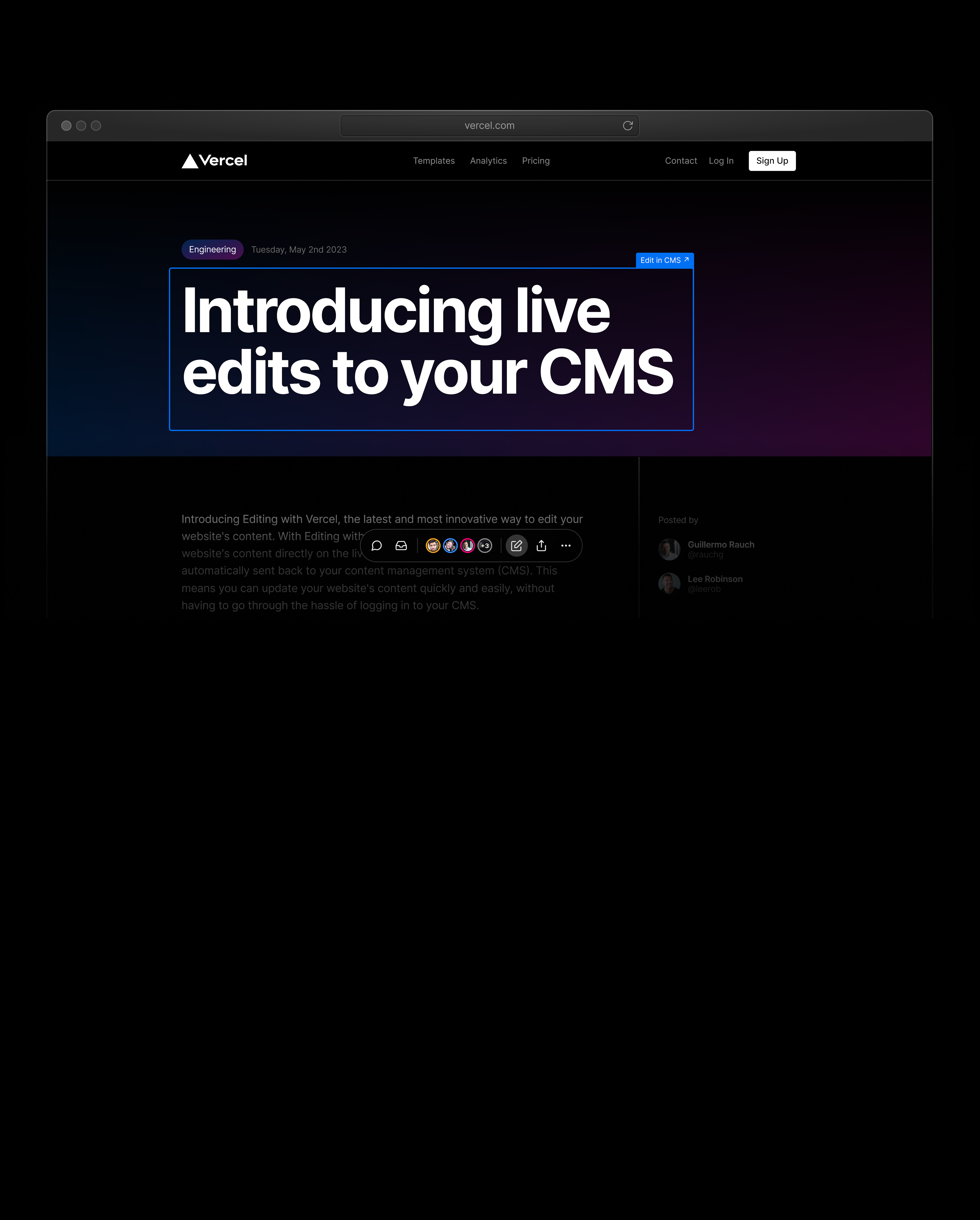
Iterate faster with a streamlined development workflow
Reach peak innovation through rapid iteration.


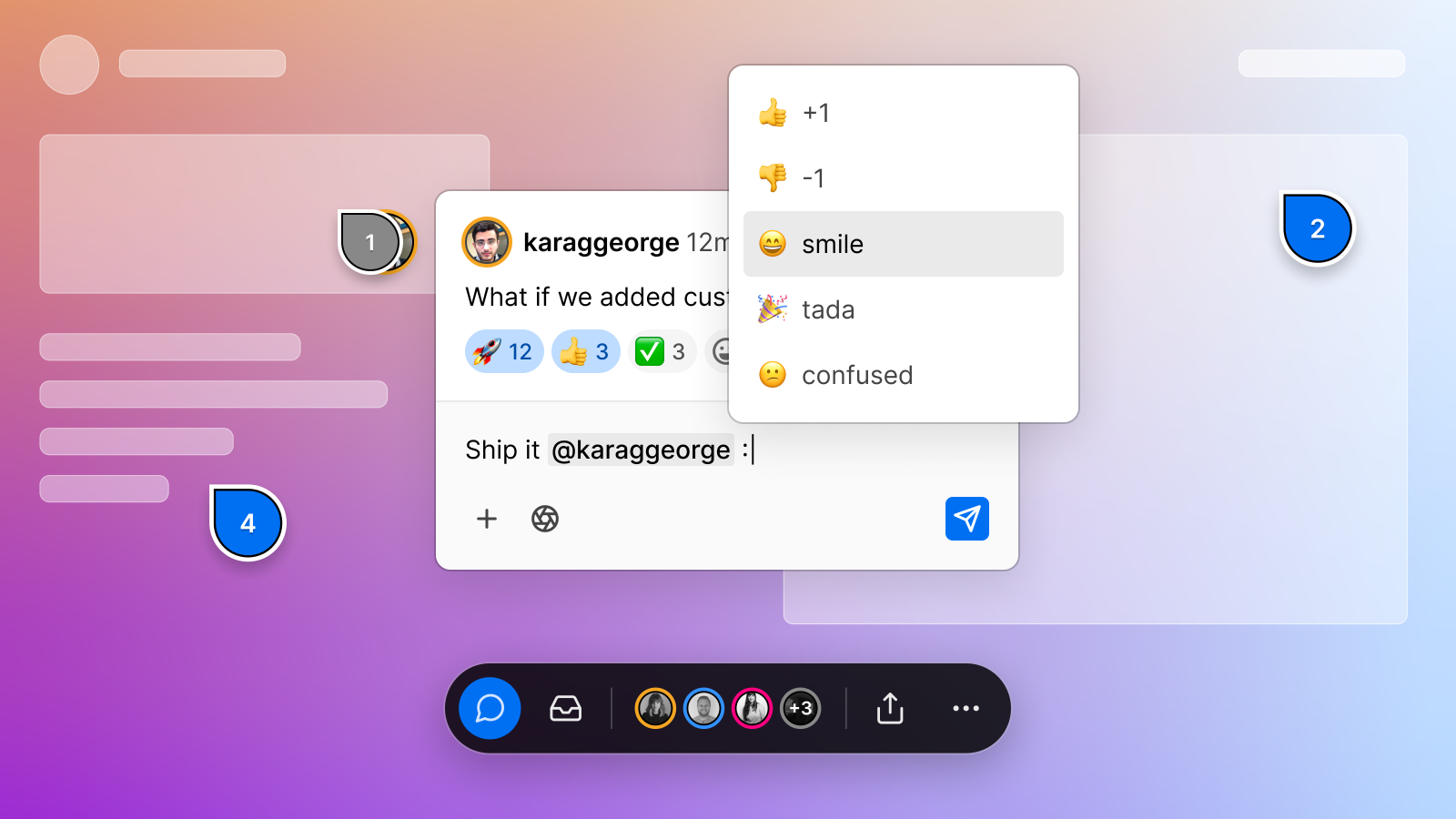
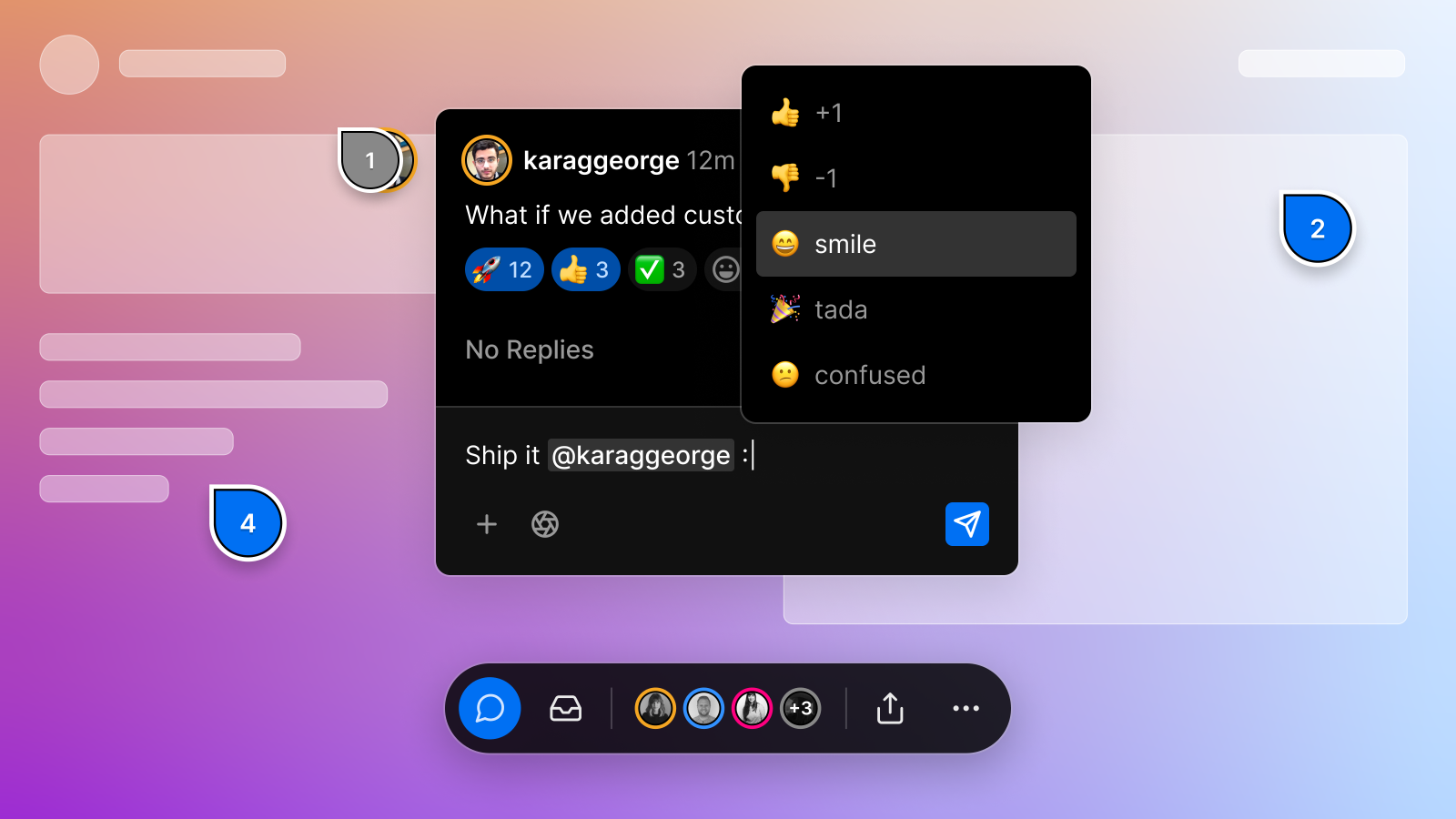
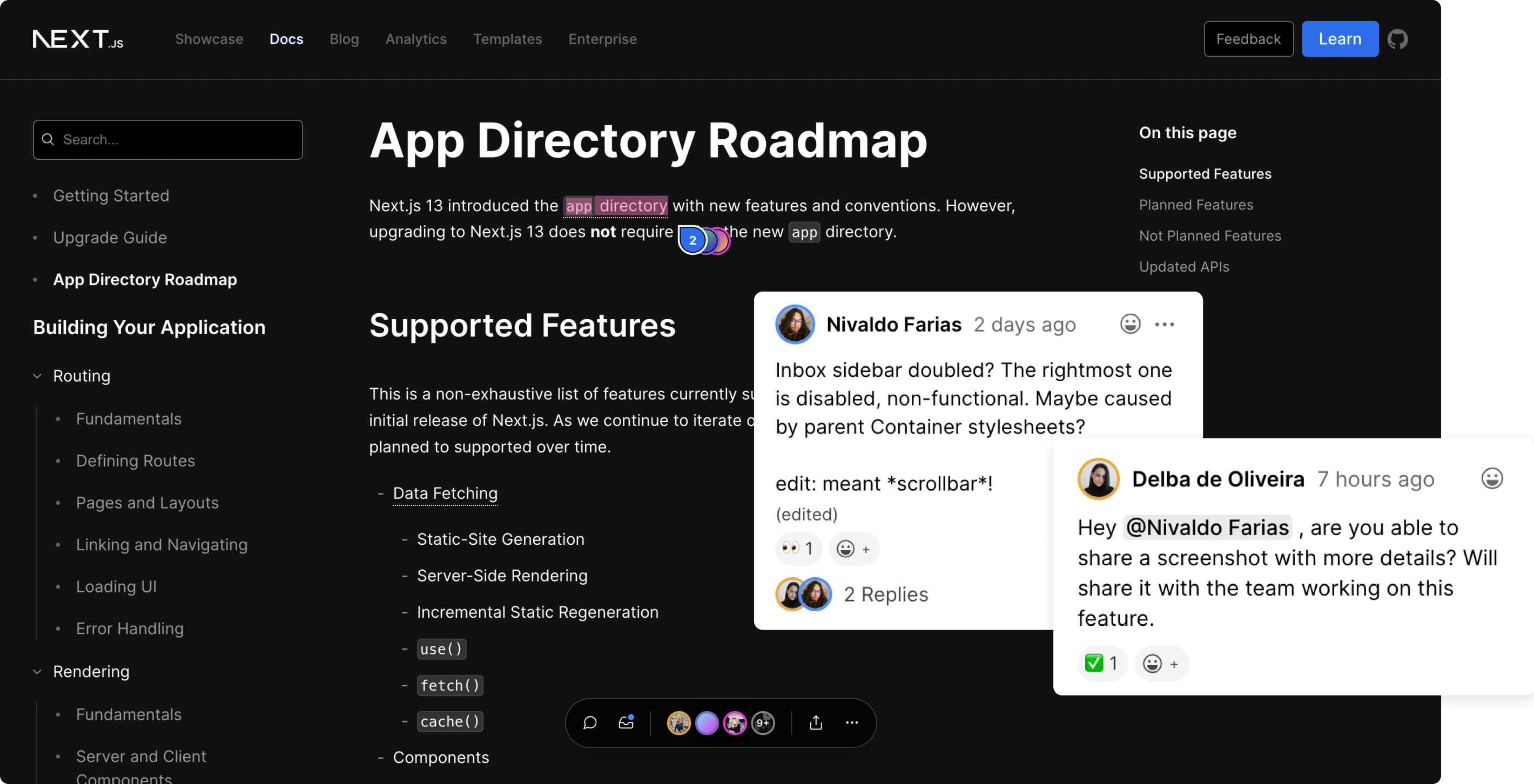
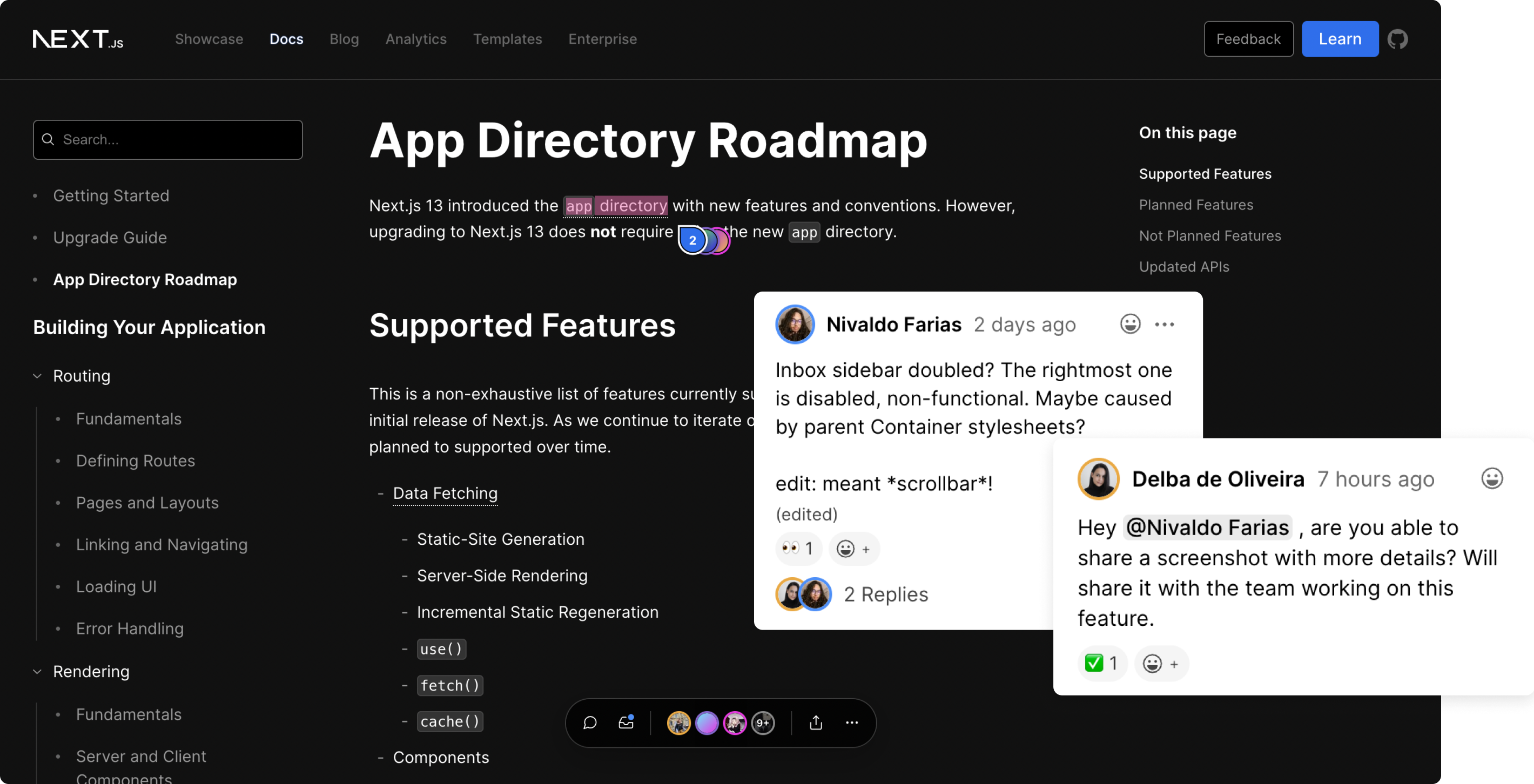
Using Vercel comments to improve the Next.js 13 documentation


DatoCMS builds 60% faster with a streamlined workflow

The Next.js SEO Playbook: Ranking higher with Next.js on Vercel


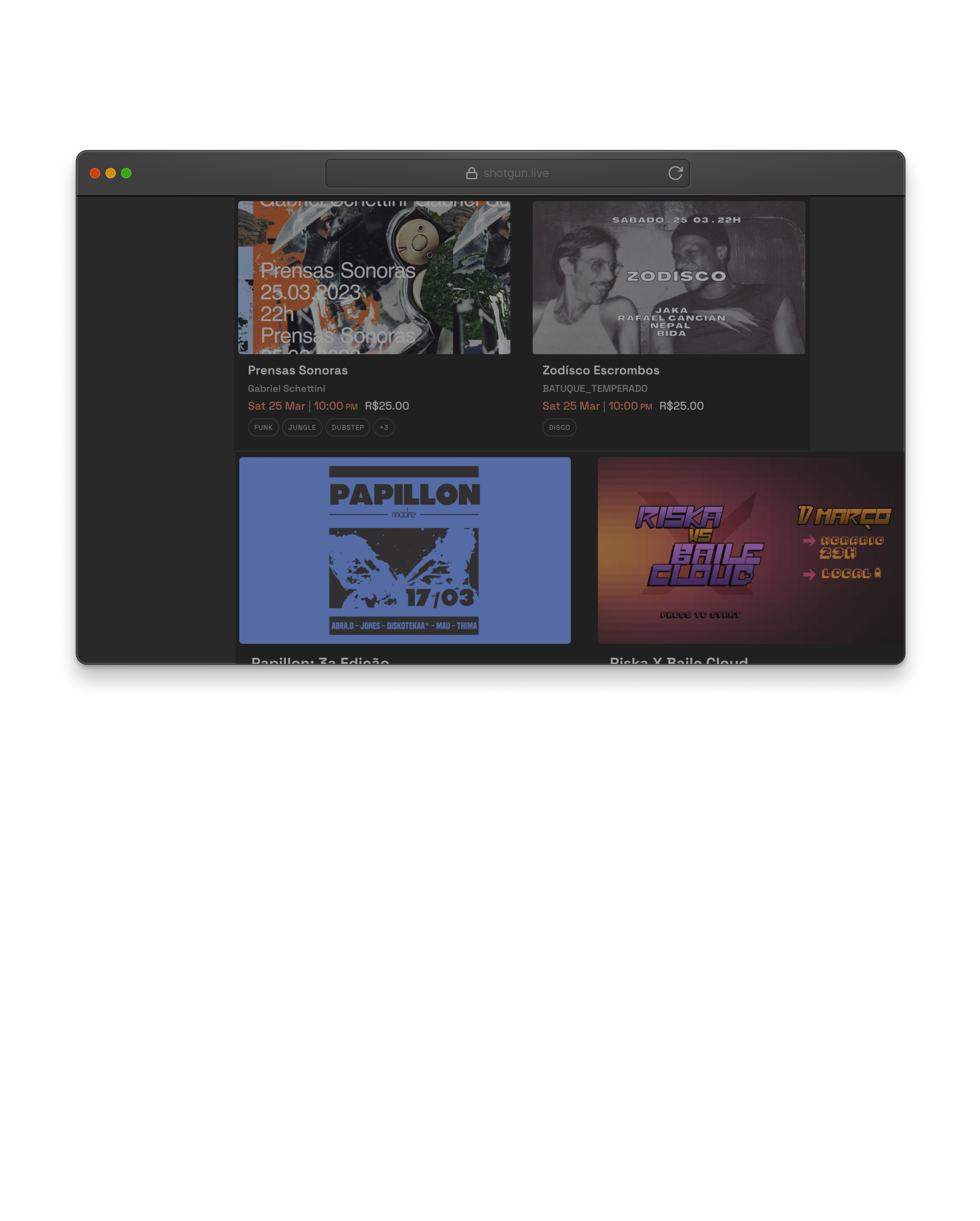
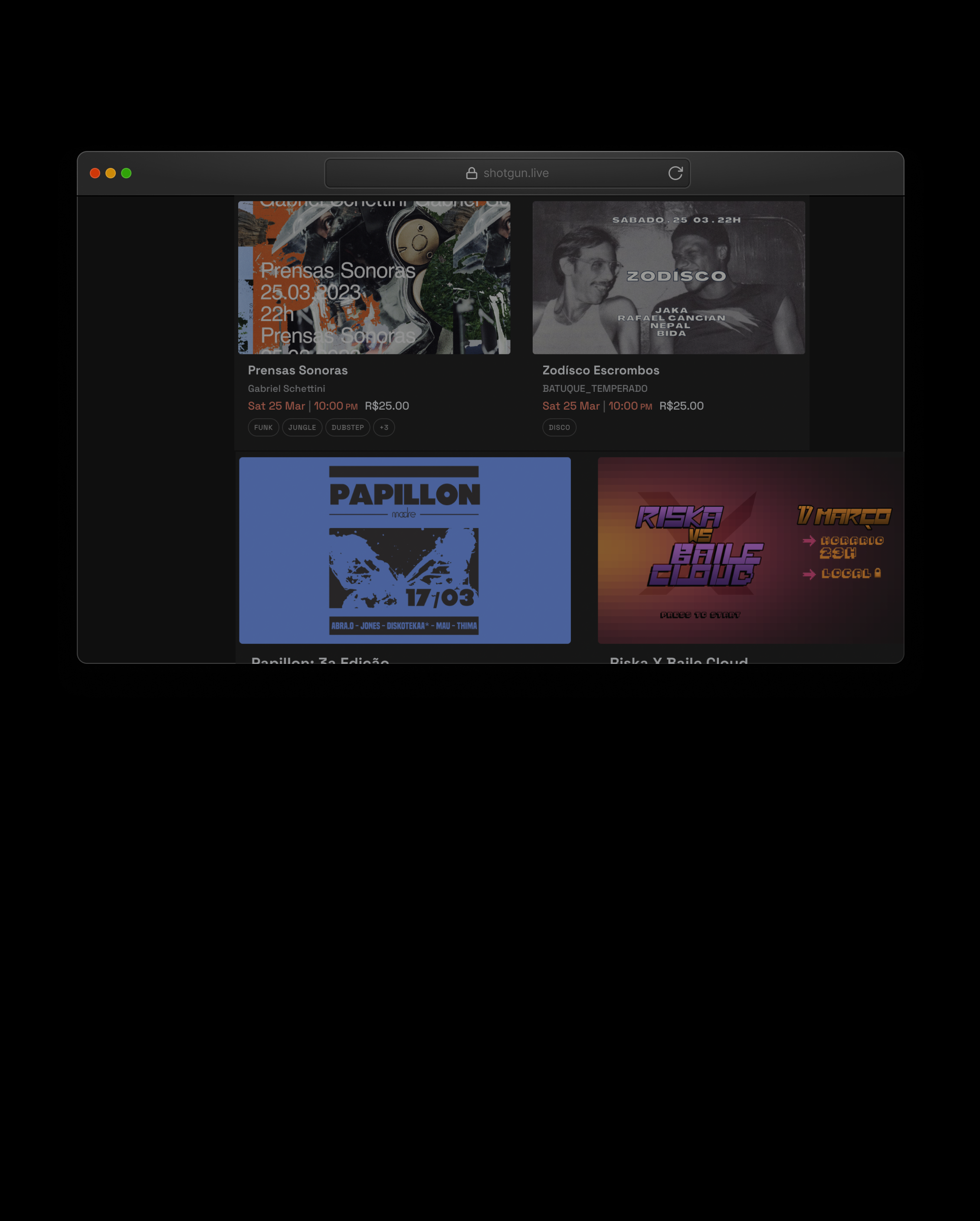
Managing major traffic spikes during ticket drops with Vercel
How to achieve true website improvement at scale
Create and scale fast ecommerce storefronts.
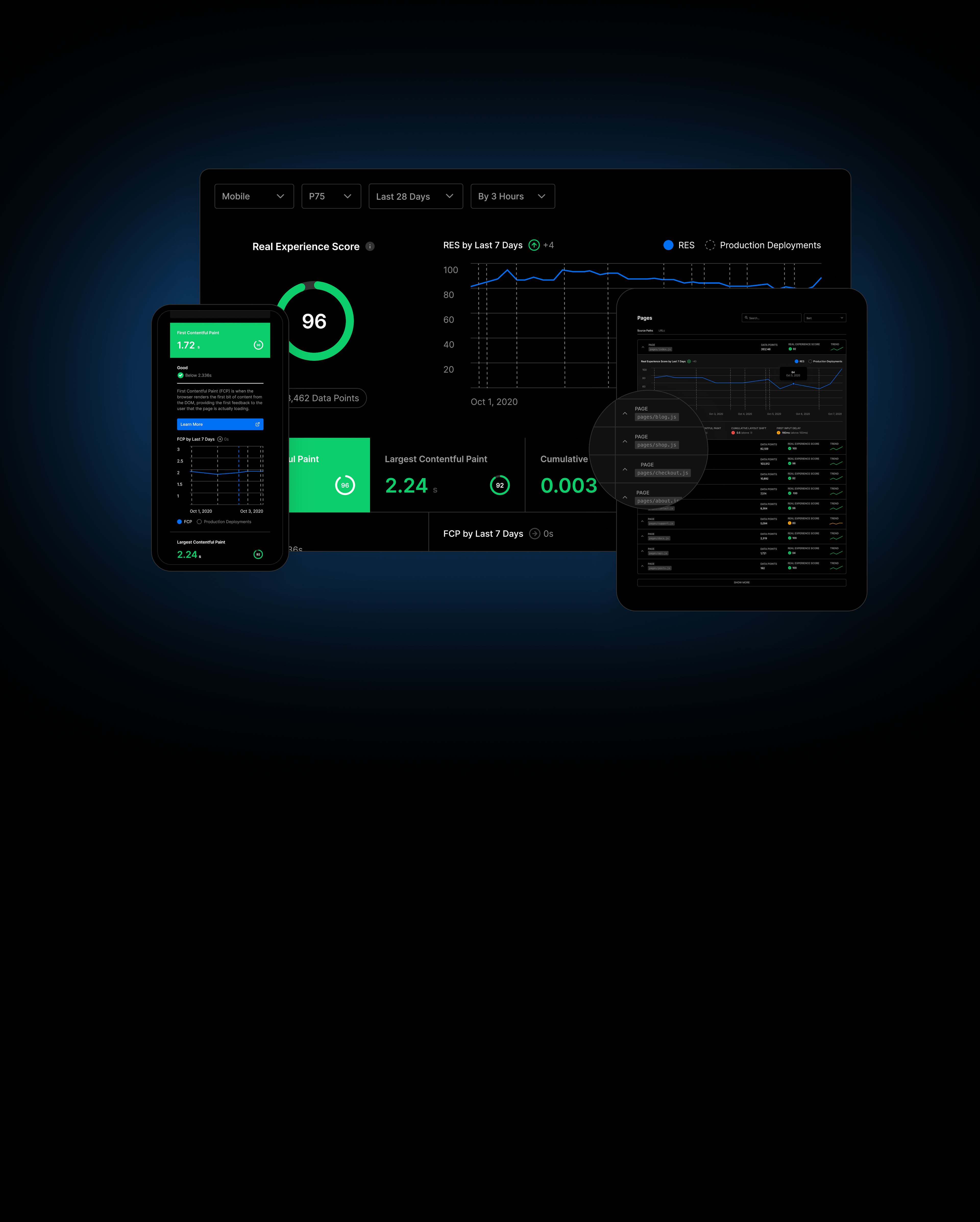
Why site performance matters
Why site performance matters


How Loom uses Vercel and Next.js for their headless stack

How KidSuper built a global streetwear label with Vercel and Next.js
Fast sites, flexibility, and more conversions with Next.js and Shopify
Make money, save money with a headless stack
Webinar: Scaling your Next.js application on Vercel
Watch a demo from Matt Jared, Sales Engineer